You’ve spent years developing your business on a dependable eCommerce platform, only to discover that as your company has evolved, it’s outgrown the system’s original limitations. But how do you move from your current platform to one that is more adaptable and without having to start from scratch?
You can’t afford to lose Shopify’s powerful eCommerce capabilities (payments processing, inventory, PCI compliance, etc.), and you may want to explore something new. Perhaps something that improves the speed of your site and has more sophisticated content management requirements, or simply something to get rid of your theme’s boundaries.
As an expert Shopify Plus development agency we get these types of inquiries a lot. The promise of headless commerce is the ability to sell anywhere without any design or development restrictions. The world is your storefront. This necessitates a little inventiveness, as well as a willingness to rethink the underlying architecture.
How To Go Headless with Shopify?
Thankfully, using headless commerce with an existing Shopify site is absolutely viable, and there are several methods to make the move easier. However, it may not be for everyone.
Headless has lately received a lot of hype, so you must understand what it means to go headless in order to determine whether it’s the right architecture for your business. Many people are aware of the excitement surrounding the “Go headless with Shopify” trend, and you’ve undoubtedly heard about the benefits, but what does it really mean?
What Does Headless Shopify Mean?
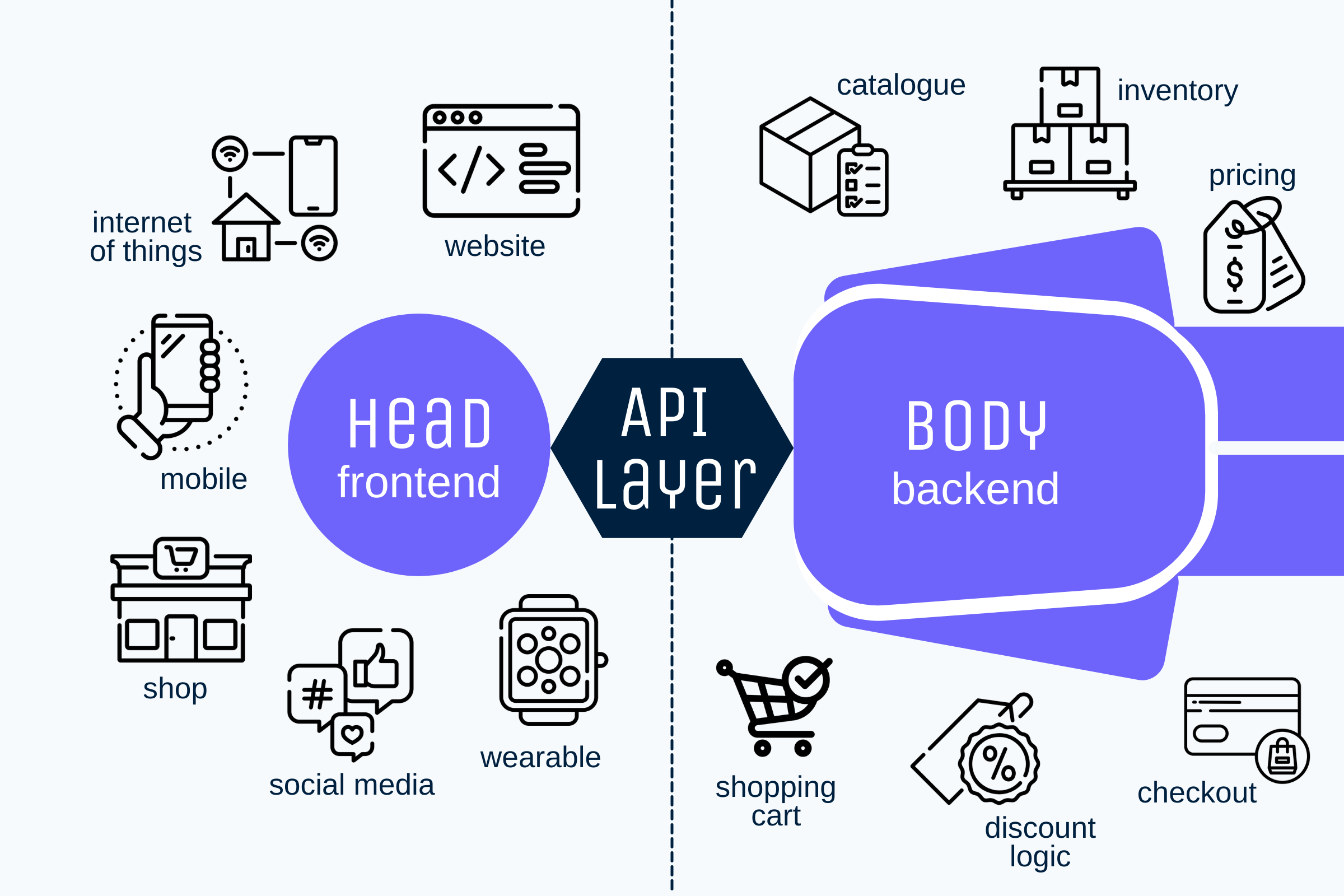
Headless commerce is the architecture behind an eCommerce solution. It’s when the front-end interface is separated from your back-end technical architecture.
When you go headless on Shopify, you get all of Shopify’s great backend eCommerce functions, just using a new frontend, or “head,” to manage the consumer-facing side of your website. The most significant benefits are improved site performance and user experience, an easy-to-use interface, and prebuilt templates; with these, Shopify is a one-stop shop for all of your eCommerce needs.
However, if your business expands, you may find that certain features or design options become less flexible. The one-size-fits-all approach works for a while, but as your company grows, you may realize that it isn’t enough.
Frequently, businesses choose to use Shopify headless in order to obtain:
- A fully customizable URL structure
- More control over how your goods are visually presented
- A more responsive site with an immediate page-to-page load time
- More adaptable and user-friendly content management
- Advantages of nearly any CMS blogging capabilities so that SEO is improved
You may use a headless architecture to transform new technologies into a digital storefront with sales capabilities, such as:
- Social media
- Wearables
- Mobile apps
- Vending machines
- Voice-assisted technology (like Amazon Alexa)
- Smart mirrors
If you want to expand, a storefront specifically built for your company’s evolving needs becomes imperative. Fortunately, there’s no need to create a new eCommerce platform from scratch, or for the total reconstruction of an existing one.
How Does Headless eCommerce Work?
Using a storefront Application Programming Interface (API), headless eCommerce links your customer touchpoints with back-office operations. Outside of the headless platform, you may use popular content management systems (CMS), progressive web apps (PWA), customer relationship management (CRM), and digital experience platforms.
The SaaS (Software-as-a-Service) solutions offered by Shopify and other vendors create client touchpoints, such as mobile apps or vending machines. However, they’re not technically part of the headless commerce platform; each touchpoint transmits information to the back end, through an API request, whenever a purchase is made.
Your back end is one-and-the-same for all of your business operations; it’s the source of truth for merchants to fulfill purchases, handle inventory, save credit card information, and update product data. Regardless of where (or how) each product was sold, Customers never ever see the backend, they only see the front user interface.
Here is a visual representation of how Headless eCommerce works:
Is Shopify a Headless CMS?
In truth, a better way to phrase it would be that Shopify has headless CMS capabilities. The integrated services that attract consumers and make Shopify such a powerful tool for internet businesses are what draw people in.
What Makes Headless Commerce Different from Other CMS Architectures?
Headless architecture offers merchants more capabilities than a typical eCommerce platform (also known as a monolithic platform) to appeal to an expanding variety of consumers. It’s like saying that headless commerce separates your front and rear ends.
However, each of the parties benefits since changes to one side may be made without affecting the other. This saves time and allows you to deliver a better customer experience to all of your clients by allowing for more flexible business divisions.
Increasing your website’s conversion rate is much easier when you separate the front and back end. This enables you to concentrate on what works best for converting visitors to buyers on your website. The most common application is for a brand’s existing CMS to push material to the front end instead of its eCommerce platform.
Pros and Cons of Using a Headless Commerce Solution
Shopify’s built-in CMS, the Theme Layer, and Editor, which you may already be familiar with, sits well alongside the rest of the powerful eCommerce functionalities. These functions, on the other hand, are designed to work independently of one another if necessary.
If you want more flexibility in how you arrange content on your Shopify store, consider a more flexible third-party CMS like Contentful or Prismic, which can be adapted to your needs and linked to Shopify via an API. Shopify’s CMS may be enough if you’re a small online business, but if you have a mobile-first company strategy that emphasizes speed, aesthetics, and the customer experience, then Shopify headless commerce, and a more robust CMS option, may be worth it.
The simplicity and flexibility of headless commerce is appealing. It’s based on the idea that business would develop quickly, and it puts you in control. However, there are several things you’ll need to consider or discover solutions for.
Pros of Using a Headless eCommerce Solution
More Control Over the Customer Experience and Better Scaling
Headless architecture is considerably more configurable and customizable than plug-and-play Shopify. While Shopify’s theme selection is excellent, as well as somewhat customizable, they begin to indicate signs of strain when it comes to delivering a unique and responsive client experience at scale.
Without requiring additional coding, you’ll have greater control over your website’s administration without sacrificing customization.You will be able to connect all of your current systems (ERP, PIM, IMS, and so on) using headless to build a buying experience in your own programming language. Not only does going headless protect you from technological issues, but it also allows you to change as quickly as the business itself.
Shopify’s Headless experience allows you to go far beyond what Shopify can do, particularly if you’re expanding your business internationally or developing several brands or product lines. If you aren’t restricted to working with Shopify’s conventional workflow, you can redesign processes and handle content at scale.
Custom URLs to Increase SEO
Customers may find your site with the structure of your URLs. Your product page URLs must be flexible enough to accommodate lengthy product descriptions in order for Google to recognize your product page as relevant.
Shopify’s URL customization is very strict when it comes to changing them. There are only four predetermined URL categories to choose from, so you won’t be able to provide all of the information that Google requires.
Cons of Using a Headless eCommerce Solution
Implementation Partner Considerations
The greatest alternative you’ll ever find in this process is to have a partner who can handle the technical aspects of going headless to empower you and your eCommerce staff to focus on sales and marketing. However, there’s plenty of research to be done.
Some Apps and Services May Lose Support
If you stop using Shopify’s built-in themes, some of your applications will cease to operate. You’ll be able to choose and integrate whatever connections you want to be reintegrated for you if you pick a frontend service provider. However, if your company works with an agency to develop the frontend of your Shopify, then your agency can take care of it for you.
Can Get A Little Complicated
Adding a second layer to your eCommerce stack raises the complexity of your operation. If you opt for a frontend dedicated to your store, you’ll have to keep track of at least two platforms in order for it to operate smoothly.
3 Ways of Implementing Headless eCommerce
Do it Yourself
If you build a headless architecture for Shopify Plus, you’ll have total custody of all your eCommerce processes. You won’t have to fit into someone else’s framework, and you’ll be in complete control over development and coding.
However, it takes a lot of effort to build a headless architecture from the ground up. Shopify themes, for example, are written in Liquid as a template language, and you can’t use Liquid with a headless framework.
So, if you want to create a bespoke storefront that’s accessible through the Shopify Storefront API, you’ll need someone who knows React.js or Ember. If your technical knowledge is not enough, you will have to outsource eventually, so we don’t recommend this way of building a headless architecture.
Frontend-as-a-Service Provider
If you don’t want to code, a frontend provider is the way to go. If you don’t wish to figure out, design, build, test, and deploy a patchwork of platforms and bespoke APIs, a frontend provider may handle this for you.
You’ll get a comprehensive package that includes everything you need to run. It’s entirely dependent on you, and it will also be completely customizable to your needs.
But the downside is that some of your technology stack’s more technical components will be out of your hands. You won’t be able to make a few script adjustments whenever you want; instead, you’ll need to consult with your front end provider about some technical, underlying changes.
Partner with an Agency
First of all, an agency will be able to assist and advise you throughout the process. You will be able to go to them for answers to any questions or worries you may have, and they’ll be able to advise you on what Shopify backend features, layout, and navigation are ideal for your store.
You’ll have a partner who understands how to go headless with your store by employing Shopify’s backend. If you pick the right agency, you’ll be working with someone who has a lot of expertise in creating headless sites that interface with Shopify’s back end and knows how to avoid all of the possible issues.
Overall, partnering up with an agency means leaving the hard and messy work to trustworthy hands. These guys have been doing this forever, so they know the ins and outs better than most.
Conclusion
Taking your Shopify site headless doesn’t have to be a major development headache if you’re a scaling brand that’s using Shopify. It’s in your hands to make the process as smooth and painless as possible.
The best way to do that is to contact professionals about it. At Optimum7, we partner with a variety of headless eCommerce businesses, so we have the experience to help you scale your business while you focus on the more important matters.