Let’s stop pretending accessibility is a side project.
If you run an eCommerce business in 2025 and you’re still treating ADA compliance like a legal checkbox or a design afterthought, you’re not just out of touch—you’re leaking money, trust, and visibility every single day. This is no longer about checking if your site “looks okay” to someone with a screen reader. It’s about whether or not your website functions for a large portion of your customer base—and whether it shows up in search at all.
Accessibility has moved from a compliance issue to a core conversion lever. And if your site is still built like it’s 2015, you’re invisible where it matters and vulnerable where it hurts.
Accessibility Is Costing You Revenue—Not Just Lawsuits
Here’s what most business owners still don’t understand: accessibility isn’t about just doing the right thing for a tiny subset of users. That narrative is outdated and dangerously wrong. A quarter of U.S. adults live with a disability. That’s over 60 million people trying to shop, research, compare, and transact just like everyone else.
But they’re not browsing your site like everyone else.
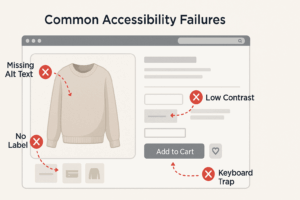
They’re trying to tab through your product filters because their hand can’t use a mouse. They’re relying on a screen reader to guide them through your navigation and checkout. They’re struggling to interpret your product photos because you didn’t include descriptive alt text. They’re skipping videos because there are no captions. And they’re leaving your site—frustrated, excluded, and unlikely to return—because your code doesn’t consider them.
This is the moment they abandon your cart. This is the user who never submits the quote request form. This is the loyal customer who stops coming back because the friction is just too high.
If that friction exists, it means you paid for traffic that couldn’t convert. You spent marketing dollars on sessions that your infrastructure pushed away. That’s not just inefficient, it’s an operationally broken situation.
And if you’re thinking, “Well, that’s not our customer,” ask yourself: do you even know? Because the truth is, accessibility needs aren’t always visible. You may have lost thousands in potential revenue already, simply because your site doesn’t accommodate the full range of human behavior and ability.
ADA Lawsuits Are Being Filed by Robots—And They’re Coming for eCommerce
Now let’s talk about the legal side—the part most business owners only learn about after they’ve been hit with a demand letter.
ADA lawsuits have surged. In 2024 alone, there were more than 5,500 cases filed, and the majority of them targeted eCommerce companies. Not banks. Not public institutions. Not the federal government. Businesses that sell products online. That means you.
And it’s not just individual plaintiffs anymore. There are entire law firms running automated bots that scan websites for violations. These bots check if your site is navigable by keyboard. They look for missing alt text, unlabeled form fields, inaccessible dropdowns, and visual contrast issues. And when they find them? The firm sends you a letter. No warning. No chance to fix it. Just a lawsuit, a settlement offer, and a very short window to respond.
We’ve seen brands lose five figures in a week. We’ve worked with clients who had to rebuild entire websites on court-imposed timelines just to avoid getting shut down. Some never fully recovered. And in almost every case, the business owner says the same thing: “We didn’t know.”
That excuse doesn’t work anymore. Not in 2025. The courts don’t care. The bots don’t care. And your customers definitely don’t care if the site “mostly works” for you. What matters is whether it works for them.
Google and AI Search Engines Are Already Demoting Inaccessible Sites
Let’s talk about the quieter threat—the one that doesn’t come with a lawsuit, but can do even more damage over time: AI search invisibility.
In 2025, your prospects aren’t just Googling “best pipe fittings” or “ADA-compliant office furniture.” They’re asking full-sentence questions to ChatGPT, Gemini, Perplexity, and even Google’s own Search Generative Experience. And those AI systems are not returning a list of websites; they’re generating answers.
Here’s the kicker: if your site is not accessible—if it doesn’t follow WCAG 2.2 standards, if your structure isn’t readable by screen readers and AI crawlers—you’re not even eligible to be included in those answers. The machine can’t understand your content, so it skips you.
And if you’re skipped in AI-generated search, you might as well not exist.
We’ve already seen it. Sites with stronger domain authority and backlinks are getting leapfrogged in generative answers by smaller competitors, just because those competitors had clean semantic structure, descriptive markup, and real accessibility baked into their code.
So if you’re asking why traffic is down, why conversion is lagging, or why brand discovery is stalling… it could be your accessibility. Not your ads. Not your design. Not your offer. Just your site being unreadable to the machines that now determine how your brand gets seen.
ADA compliance is no longer a compliance conversation. It’s a business continuity issue. It’s a revenue and visibility issue.
If your team still sees accessibility as a favor or a future upgrade, you’ve already lost ground to competitors who treat it like the infrastructure it is.
And if you’re not proactively fixing it now—before the lawsuit hits, before AI leaves you out—you’re waiting to lose money, traffic, and trust you could have kept.
Understanding ADA, WCAG 2.2, and the Legal Landscape
If you’re serious about protecting your business, then you need to understand the playing field. Most developers throw around the term “ADA compliance” like it’s a single set of rules, but the reality is messier. The ADA isn’t a web-specific law. It’s a sweeping civil rights act from 1990. It doesn’t mention HTML. It doesn’t explain how your eCommerce filters or modals should work. But it does require that your business, including your website, provide equal access to all users.
That’s where WCAG comes in. And if your developer can’t clearly explain how ADA and WCAG relate—or which version your site follows—then you’ve got a bigger problem than you think.
ADA vs. WCAG vs. Section 508: Know What Applies to You
Let’s simplify it. ADA is the law. WCAG is the technical blueprint that courts and compliance auditors use to interpret whether your site meets the requirements of that law.
You can think of it like this:
- The ADA says: “Your website must be accessible.”
- WCAG says: “Here’s exactly what accessible means—down to the code.”
Now, Section 508? That’s a separate standard used by federal agencies. It applies to government-run websites and contractors working with them. If you’re not in that space, it’s not your main concern—but the good news is that WCAG compliance usually covers 508 requirements, too.
For eCommerce businesses, especially B2B sellers, your legal exposure comes from falling short of WCAG, not Section 508. The problem is, most websites weren’t built with any accessibility standard in mind. So while the law is murky, your risk is real, and it doesn’t matter whether you knew about these guidelines or not. Courts have ruled that ignorance is not a defense.
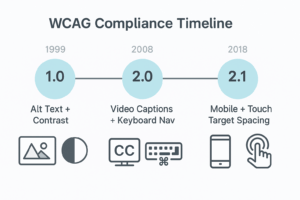
WCAG 2.2: What Changed and Why It Matters for Your Storefront
If your developer or agency tells you your site is WCAG 2.0 compliant, that’s a red flag. WCAG 2.2 is now the standard in 2025, and it includes critical updates, especially for mobile users, keyboard navigation, and authentication.
Some of the key updates in WCAG 2.2 address:
- Clear focus indicators for buttons and interactive elements.
- Easier CAPTCHA and multi-step authentication processes for people with cognitive or motor impairments.
- Tighter requirements on touch target spacing—so users don’t accidentally hit the wrong button on mobile.
Here’s what that means in practice: your mobile filters, product carousels, and pop-up modals might all be in violation, and you wouldn’t know it unless someone with an actual accessibility need tried to use them.
We’ve reviewed eCommerce sites that looked beautiful on the surface, but completely broke down when tested with real-world accessibility tools. The “Buy Now” button couldn’t be reached via keyboard. The sticky navigation obscured content for screen readers. The cart page used visual cues with no underlying semantic structure, making it unreadable by voice assistants.
What Happens If You’re Non-Compliant
There’s no nice way to say it: if you get hit with an ADA lawsuit, you’re on the defensive from day one. There’s no negotiation window. No “we’re working on it” grace period. By the time the letter hits your inbox, you’ve already been found non-compliant. You’re already liable.
Most businesses settle. And not because they’re guilty, but because fighting it costs more than fixing it. We’ve seen clients pay $10,000 to $50,000 in settlements just to stop the bleeding. Some lost more in developer hours trying to fix things retroactively than it would’ve cost to build accessibly from the start.
And the scary part? Once your site is flagged in one of these legal databases, you become a target. Other firms and plaintiffs will follow. We’ve seen businesses get hit twice in the same year. They made updates after the first case, but because they didn’t fully overhaul the structure or test with real accessibility tools, they left the door open.
That’s what happens when you treat compliance like a box to check, instead of a system to engineer.
The smarter move is to approach it proactively, audit your site, understand the gaps, fix them properly, and document everything. That way, if you ever are challenged, you’ve got a clear, defensible process on record. You don’t just say “we care”, you prove it.
Accessibility is now part of the cost of doing business online. Not knowing the law won’t protect you. Half-implementing fixes won’t protect you. Waiting until your dev team has bandwidth won’t protect you.
What will protect you is clarity. A plan. And partners who don’t just understand the guidelines, but know how to implement them in the real world, on real eCommerce platforms, for real business outcomes.
The ADA Compliance Checklist That Matters in 2025
If you’ve made it this far, you already know compliance isn’t optional. But let’s get real: most checklists on the internet are written for developers, not operators. They’re full of jargon, theory, and links to guidelines that no business owner has time to read.
This isn’t that.
This is the checklist that matters, the one you’ll understand, the one your dev team can implement, and the one that can mean the difference between a lawsuit and a conversion.
No fluff. No filler. Just the real issues that are putting your revenue—and your reputation—at risk.
Mobile-First Accessibility Is Mandatory—Not a Bonus
Let’s start with the obvious: your customers are mobile. And if your site isn’t built for accessible mobile navigation, you’re violating WCAG 2.2 on almost every page.
We’ve seen product filters that collapse incorrectly, menu overlays that block screen readers, and cart experiences that force users to pinch-zoom just to hit the checkout button.
Touch targets matter now. If a user with motor issues, or even just large fingers, can’t reliably tap your “Add to Cart” button without hitting something else, you’ve failed accessibility. And in 2025, that’s not a minor UX issue. That’s a red flag.
If your mobile layout wasn’t built with accessibility in mind from day one, it’s time to rebuild it. Period.
If You Can’t Navigate Your Site With a Keyboard, You’re Already Losing
Here’s a simple test: unplug your mouse. Try to use your entire website—from homepage to product page to checkout—using only your keyboard.
If you can’t get through it without hitting a dead end, your site isn’t compliant.
This isn’t just about people with disabilities. It’s about any user relying on voice controls, assistive keyboards, or even just navigating hands-free in high-intensity workflows. We’ve audited industrial eCommerce sites where large-order B2B buyers couldn’t tab through quote forms. That’s not just inaccessible. That’s revenue lost.
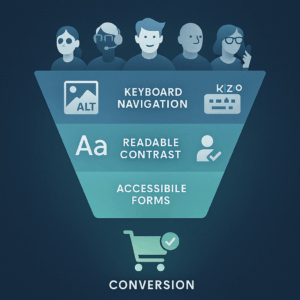
Accessible navigation isn’t an add-on. It’s the foundation of a usable site. And if it’s broken, your conversions are too.
Screen Readers Aren’t Optional—They’re Your Second Audience
If your site makes no sense to a screen reader, it’s broken.
We’re not just talking about having alt text on your images (though yes, that’s non-negotiable). We’re talking about logical page structure, clear labels, role attributes, and hidden elements that don’t clutter up the accessibility layer.
Imagine trying to shop blindfolded, with only a robot voice reading you clues. If your page structure is messy, if your forms have no context, if your cart buttons aren’t labeled, that robot voice becomes a nightmare.
We’ve listened to dozens of eCommerce sites through screen readers. Some sound like spreadsheets. Others sound like nothing at all, because the reader skips half the content. And in either case, the user gives up.
The best-case scenario? They bounce and never come back. The worst? They sue. And they win.
Alt Text Isn’t Just for Accessibility—It’s for AI, Too
We still see image libraries with filenames like “IMG_1284.jpg” and zero alt tags. That’s not just lazy—it’s dangerous.
Alt text helps screen readers interpret what’s on the page. But in 2025, it will also help AI search engines understand your product catalog. Generative search is fueled by structured data. And if your images aren’t labeled, your products might as well be invisible.
This matters for every image on your site—not just product photos, but infographics, banners, videos, and thumbnails. The AI systems parsing your site are looking for context. If you don’t give it to them, they’ll skip you.
And when they skip you, your competitors win that answer box. That click. That sale.
Video and Audio Without Captions Is Dead Content
Got a brand video on your homepage? Great. Now try watching it with the sound off.
If you’re not providing closed captions, you’re cutting off a massive portion of your audience. That includes people who are deaf or hard of hearing, people watching in public or on mute, and AI systems parsing your content to summarize it for search.
Yes, AI models now use transcripts and captions to interpret what’s in your videos. If you don’t have them, they can’t “watch” your content, and they won’t show it to others.
Captions aren’t just about accessibility. They’re about discoverability. They help everyone understand your message, including the machines that matter in 2025.
Your Page Structure Is the Blueprint AI and Screen Readers Follow
If your website was built without a logical heading structure—H1 for the page title, H2s for sections, H3s for subtopics—then you’ve created a maze with no map.
Here’s the truth: screen readers don’t care how “pretty” your site looks. They rely on the HTML hierarchy to understand what’s what. When a user is navigating your page without sight, they’re scanning by heading tags, not by visual layout. And if those headings are out of order, duplicated, or skipped entirely? They’re lost.
The same goes for AI. Generative engines like ChatGPT and Gemini are parsing your HTML, not your layout. They’re building a structured understanding of your content. If your code doesn’t make sense, if your headings don’t follow a narrative flow, your site gets excluded from structured answers.
We’ve reviewed eCommerce sites where every product category used the same H1. We’ve seen homepages with no headings at all, just stylized text inside divs. That’s a silent killer. It’s the reason your site looks fine to a human but disappears from AI-generated results and screen reader experiences alike.
Clean structure isn’t optional anymore; it’s your visibility scaffolding.
If Your Forms Are Confusing, Your Customers Leave—or Sue
This is where a lot of businesses lose real money and never realize it.
Your quote request form, checkout process, or lead gen fields might seem simple. But if your input labels aren’t properly tagged, if your error messages aren’t accessible, or if your fields don’t describe themselves clearly when read aloud, you’ve just made that form unusable for tens of thousands of people.
We’ve tested Shopify and BigCommerce stores where users couldn’t even complete a purchase because the screen reader wouldn’t recognize the credit card field. We’ve seen B2B portals where the “Submit Quote” button had no label at all—just a blank spot that voice navigation couldn’t find.
Imagine being a buyer who wants to place a $10,000 order but physically can’t because the site won’t let them. That’s not a design issue. That’s a business failure.
And legally, that broken form is a compliance violation. If you don’t believe us, look at the lawsuits. Form accessibility is one of the top triggers for ADA legal actions in eCommerce. It’s also one of the easiest things to fix—if you know what to look for.
Poor Color Contrast Isn’t Just Ugly—It’s Unusable
There’s a trend in modern eCommerce design: minimal contrast. Light gray text on white backgrounds. Subtle hover effects. Thin, washed-out fonts. It looks sleek. It photographs well.
It also makes your content unreadable to anyone with visual impairments—and unusable for older screens, low-light environments, and certain mobile devices.
Color contrast isn’t about aesthetics. It’s about legibility. And if your text blends into your background, users will bounce before they even figure out what you’re selling.
There are defined ratios in WCAG 2.2 for this. We use tools to test them. And the results are brutal. Some brands fail 80% of their pages, just because a designer chose a pretty color scheme over functional visibility.
Don’t let your brand image kill your user experience. Great design and compliance aren’t mutually exclusive. But ignoring contrast? That’s just sloppy—and expensive.
Structured Data and ARIA Labels Make You Visible to AI Search
We’re in a new era of search. Google isn’t just indexing content anymore—it’s interpreting it. Generative engines are reading your HTML like a screenplay. If your site doesn’t clearly define what each section, element, and interaction is, then you’re not giving those engines a cast list. You’re handing them a pile of uncategorized lines.
ARIA labels, role attributes, semantic tags—they’re the metadata that tells AI what your site actually means. Not just what it says. They tell screen readers which section is navigation, which element is a button, and which container is a dialog or alert.
If you don’t use them—or worse, if you misuse them—you’re not just confusing users. You’re confusing the entire ecosystem that ranks, displays, and connects your site to the world.
This isn’t niche anymore. Structured data is core infrastructure. It’s how your product detail page ends up in an AI-generated comparison table—or never shows up at all.
Why “Good Enough” Isn’t Safe Anymore
Here’s what we hear from business owners all the time: “We added alt tags. We’re compliant.” Or, “Our theme says it’s accessible.” Or even worse, “No one’s complained yet.”
That’s the trap.
ADA lawsuits don’t start with complaints. They start with bots. Accessibility failures don’t always get reported—they silently drive bounce rates, abandonment, and lower search rankings. And AI search doesn’t send you a warning when it decides your site is too messy to include. You just stop getting traffic. Stop getting found. Stop converting.
Compliance isn’t a static checklist. It’s a living, evolving part of your business. If your site isn’t tested, structured, and optimized for 2025 expectations—not just 2020 standards—you’re exposed.
We don’t fix accessibility because it’s trendy. We fix it because it’s how real users buy, and how modern systems rank.
And if your brand isn’t building toward that reality now, someone else already is.
The Hidden Costs of Inaccessible Websites
Most eCommerce brands don’t see accessibility as a revenue leak because the consequences don’t show up as line items. You don’t get a bill for “lost screen reader user.” There’s no monthly statement showing how many large-order B2B buyers gave up because they couldn’t fill out your quote form.
But just because the cost is invisible doesn’t mean it’s not devastating. In fact, that’s what makes it dangerous.
Let’s make it visible—right now.
You’re Losing Revenue—and You Don’t Even Know It
Imagine a potential customer who lands on your site.
They’re ready to buy. They’ve done their research. Maybe they even searched something specific like “heavy-duty stainless steel fittings with ADA-compliant checkout.” That search led them to you.
But then they try to tab through your filter menu. It skips over key categories. They finally get to the product page, but the image has no alt text. They try to watch the installation video, but it autoplays without captions. They’re confused—but they keep going. Until they hit the checkout form. It doesn’t read the input labels clearly. There’s no error feedback. They hit submit. Nothing happens.
So they close the tab.
That sale? Gone. That customer? Frustrated. And worst of all, you’ll never know why.
They won’t email support. They won’t fill out a contact form. They’ll just disappear. And if your team isn’t tracking accessibility-related UX friction, you’ll think the problem is your ads. Or your pricing. Or your conversion rate optimization.
When in reality, your site is just broken—for them.
We’ve had clients recover six figures in missed revenue just by making their cart and checkout forms screen reader-friendly. That’s not theory. That’s operational fact.
You’re Invisible in AI Search—and That’s Only Getting Worse
Right now, while you’re reading this, your competitors are showing up in ChatGPT, Perplexity, and Gemini search results. Their sites are being used as source material in generative answers. Their product pages are being paraphrased in AI shopping assistants. Their categories are getting cited when users ask “best ADA-compliant furniture sites” or “eCommerce checkout that works with screen readers.”
And where are you?
Nowhere. Because your site structure is too messy. Your HTML is too shallow. Your accessibility layer is inconsistent, or worse, nonexistent.
These new AI systems don’t operate like traditional search engines. They don’t rank based on backlinks alone. They scan for semantic clarity. They prefer structured data. They favor clean, navigable, labeled content that can be parsed quickly and understood confidently.
And they’re getting better every week.
That means the longer you delay, the further behind you fall in this new visibility economy. It’s not enough to optimize for SEO in the traditional sense. You need to optimize for how AI reads, classifies, and trusts your site.
Accessibility isn’t just about lawsuits anymore. It’s also about being present in the spaces where decisions are being made wiithout the user ever touching your homepage.
You’re Missing Entire Buyer Segments Without Realizing It
Accessibility doesn’t just affect users with permanent disabilities. It impacts aging populations, temporary impairments, users in loud environments, people with slower internet, international users with voice translators, and enterprise buyers who work in controlled systems with accessibility mandates.
In other words, your ideal customers might already be running into walls you didn’t build on purpose but walls that exist nonetheless.
We’ve seen this firsthand with federal contractors and institutional buyers. They click through RFP links, try to navigate a site, and leave because the interface isn’t compliant. Some of them even document it. They’re legally required to.
So you don’t just lose the sale. You lose the account. The recurring contract. The long-term relationship.
And all because someone on your team thought accessibility “wasn’t a priority right now.”
You’re Damaging Your Brand Without Saying a Word
Here’s the final piece: trust.
Inaccessible websites don’t just feel broken. They feel inconsiderate. If a user needs captions, or a clear heading structure, or just a way to navigate without using a mouse and your site doesn’t provide that—what you’re silently saying is, “We didn’t think of you. And we didn’t care enough to find out.”
That message lands. And it lingers.
You may never see the tweet. You may never get the angry email. But that user will remember. And so will the people they talk to.
In today’s market, accessibility is brand equity. Just like fast shipping. Just like customer service. Just like data privacy. It’s one of the things users associate with your name—whether you own it or not.
So ask yourself: what story is your website telling right now?
How Optimum7 Builds Fully Compliant, AI-Optimized Websites
The biggest lie in this space? “Your theme says it’s ADA-compliant.”
We’ve heard that a hundred times from clients. Shopify, BigCommerce, WordPress—they all market themes as “accessible” out of the box. And maybe, in a vacuum, they are. Until you install five third-party apps, add a few sliders, drop in a video, and stack modals on top of modals until your layout is a fragile mess.
Then someone opens your site on a screen reader… and it collapses.
We don’t fix ADA issues with plugins or widgets. We rebuild the infrastructure because we believe that’s what it takes.
Accessibility Is Baked Into Our Development Process
At Optimum7, we treat ADA compliance the same way we treat conversion optimization: as a system, not a checkbox.
From the very first line of code, we implement:
- WCAG 2.2 success criteria across mobile, desktop, and tablet
- Semantic HTML5 structure that guides both users and AI
- ARIA roles and live regions to assist screen readers during dynamic updates
- Logical heading flow and form labeling that clarifies content hierarchy
- Accessible modals, carousels, and dropdowns with full keyboard control
- Contrast and focus indicators that meet or exceed recommended standards
And we don’t guess. We test, we look at different sides to make sure.
Every site goes through manual screen reader runs, keyboard-only usage tests, contrast analysis, and mobile tap target validation. We simulate real-world conditions—on real devices—to catch the issues that theme templates never consider.
Why? Because your customers don’t care if your theme says it’s accessible. They care if your site actually works for them.
Platform-Specific Execution for Shopify, BigCommerce, Magento, WooCommerce
Every eCommerce platform has its quirks. A Shopify store has different ADA friction points than a Magento site. A BigCommerce checkout behaves differently under screen reader conditions than a WooCommerce cart.
We know those edge cases.
We’ve worked on accessibility for enterprise-level clients with thousands of SKUs, custom product configurators, gated logins, bulk pricing tables, and multi-step quoting workflows. And we’ve helped small startups just trying to stay lawsuit-free while scaling.
What we’ve learned is this: compliance can’t be one-size-fits-all. You need native fixes, not bandaids. You need developers who can work inside the platform logic, not just bolt on third-party scripts and hope for the best.
What Our ADA Audit Actually Includes
Most audits are PDFs. Ours is a roadmap.
When you request an ADA audit from Optimum7, you’re getting a full diagnostic breakdown of:
- Every area where your site fails WCAG 2.2 (and why it matters)
- How those failures affect real-world users—keyboard, screen reader, mobile
- Where your structure blocks AI search engines from understanding your content
- Which interactive elements are inaccessible or poorly labeled
- What content is unreadable, unreachable, or causing friction
And we don’t stop there. We give you implementation plans. Annotated screenshots. HTML examples. Structured data maps. Optional development services to fix everything with precision.
Our team doesn’t just know the rules, they’ve enforced them on hundreds of eCommerce projects where revenue, rankings, and legal exposure were all on the line.
So when we say your site needs to change, we’re not guessing. We’re showing you what the lawsuits will see before they do. We’re fixing the things AI uses to rank you. We’re optimizing your user experience for every customer.
Adapt Now—Or Get Sued Later
There’s a moment that happens in nearly every accessibility project we’ve worked on.
It’s when the business owner—usually sharp, usually scaling—sits down to see their site through the lens of a disabled user for the first time. Maybe we load up the homepage in a screen reader. Or we try to check out using just the keyboard. Or we enable high-contrast mode and navigate as someone with low vision would.
And there’s always this pause. A quiet, uncomfortable realization.
“This isn’t just a few missing tags. This is a totally different experience.”
That’s the wake-up call.
Because when you finally see the friction firsthand—the confusion, the dead ends, the broken logic—it stops being theoretical. It stops being legalese or design standards or a line item on a developer backlog. It becomes personal. It becomes operational. And it becomes urgent.
Accessibility Is Not a Trend. It’s Infrastructure.
If you’re building a serious eCommerce business in 2025, ADA compliance is no longer optional. It’s not a feature. It’s not a phase. It’s not a campaign.
It’s infrastructure.
It’s the difference between being ranked or ignored. Between being usable or broken. Between expanding your customer base—or silently excluding millions of people you never even realized you were leaving behind.
We see too many brands wait until it’s too late. They wait for the lawsuit. They wait for the penalty. They wait for the dev team to “circle back to it.” And when the hammer drops, it’s fast, expensive, and public.
But the brands that build for accessibility now? They win. They convert more. They rank higher. They earn trust faster. And they operate with confidence, knowing their systems work for everyone.
Don’t Wait to Find Out the Hard Way
If you’ve read this far, you’re already ahead of most operators. You care. You’re paying attention.
But knowledge isn’t protection. You need to act.
Let us show you what’s broken, what it’s costing you, and how to fix it, before it becomes public, expensive, or irreversible.
You don’t need to guess. You just need to know.
Request your free ADA compliance audit → Optimum7.com/audit
You’ll get a full breakdown in seven days. No fluff. No obligation. Just facts, friction points, and fixes.
Because you can’t afford to be inaccessible anymore.
And you don’t have to be.